-

【Python】Livedoorブログのバックアップデータ(backup.txt)をWordPress用に置き換えるプログラム
Livedoorブログの記事データをWordPressへと移行する際に、いくつか記事データの内容を書き換える必要があります。 記事データの変更点 ①画像のURL旧: https://livedoor.blogimg.jp/ライブドアID/imgs/●/●/新: https://独自ドメイン/wp-content/uploads/... -

MySQLの基本コマンドまとめ
MySQLデータベースの操作でよく使う基本的なコマンドをまとめました。 -- MySQLのバージョン確認mysql --version まだMySQLをインストールしていない場合MySQLの環境構築 MySQLサーバーの起動 -- MySQLサーバースタートmysql.server start [prism class="s... -

LivedoorブログからWordPressへのお引っ越し手順
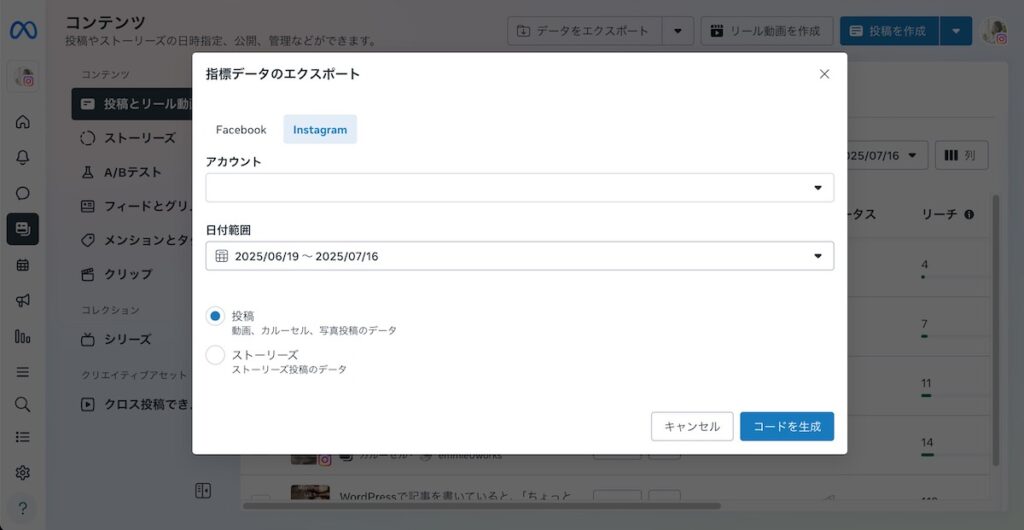
仕事で、LivedoorブログからWordPressへ引っ越し作業を行ないました。 引っ越しの手順と注意点をまとめます。 ・ライブドアやWordPressの仕様変更により、このやり方の通りに動かないこともあります。 WordPressへの移行手順 引越しの手順 データのエクス... -

【Python】Livedoorブログの画像を一括ダウンロードするプログラム
LivedoorブログからWordPressに移行するときに問題になるのが、画像のこと。 Livedoorブログには画像をエクスポートする機能がないため、記事に掲載されている画像をスクレイピングツールなどで抽出する必要があります。 Mac用の画像取得ツールが見つから... -

Node.js+ExpressでMySQLに接続して一覧表示する
Node.jsとMySQLを接続して、データベースを動かす方法を説明します。 この記事でわかること MacでのMySQLの導入方法Node.js(Express)からMySQLデータベースに接続するプログラムデータベースから情報を取得して、表示するプログラム 前提 Macでの操作にな... -

【はじめてのNode.js】環境構築からプログラムを動かす手順をていねいに解説!
Node.jsをはじめてさわってみました。 動かすまでに色々疑問がでてきたので、Node.jsの基本と自分のPCでプログラムを書いて動かせるようになるまでに必要な知識をまとめました。 この記事の内容 そもそもNode.jsとは?Node.jsを始める前の基礎知識Node.js... -

【Git】ブランチを使うと何がいいの?目的とSourceTreeでの使い方
バージョン管理では変更履歴を分けて管理できます。(「ブランチ」といいます。) 知っておくと便利!実際どう使うの??を解説します。 バージョン管理でのブランチって何?個人開発をするときの、ブランチの使い方Sourcetreeを使ったブランチの作成、切替... -

GitHubの基本の使い方〜導入からいつもの運用まで〜
大規模な開発なら必ず行なっているバージョン管理。 とはいえ、個人開発でも、プログラムの変更記録を管理したいこともあるのではないでしょうか。 でも、バージョン管理って専門用語ばかりでわかりにくいんですよね… 今回は、初心者がgitを使うための知識... -

Sourcetreeのインストールと具体的な使い方〜gitでファイルをバージョン管理〜
お仕事で資料やファイルを日々を作成/編集するとき、こんなことありませんか? キャプション 保存しちゃったけど、昨日の状態に戻したい…ファイルに手を入れたい。でも、元の状態も使うかもしれないから、ファイル複製しよう… ファイル名の後にverをつけ... -

2020年の手帳をイラストレーターで作りました♡
新しい年が始まりましたね。今年を共に過ごす相棒、2020年の手帳を自作しました。 市販のものは、フリーページが少なかったり、使わないないページがあったりと、帯に短し、襷に長し。ちょうどいい手帳がない。それなら、自分好みのものを作ってみようと思...