技術系ブログだと記事にプログラムの説明はつきもの。
できれば、表示するプログラミング言語にあわせて、色を変えたり綺麗に表示したいですよね。
今回はブログ記事にソースコードを綺麗に表示させる方法を3つ紹介します。
WordPressの投稿にソースコードをきれいに表示する方法3選を紹介します
- プラグイン「Highlighting Code Block」を使う
- 「CodePen」を使う
- プラグインなしで実装する(PrismJSライブラリの使用)
プラグイン「Highlighting Code Block」を使う
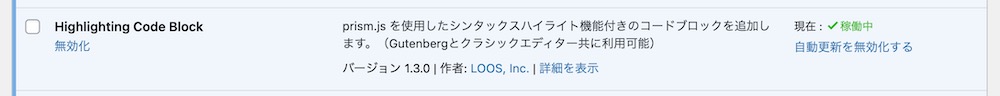
一番簡単なやり方はプラグイン「Highlighting Code Block」です。

シンタックスハイライト機能付きのコードブロックを追加してくれるプラグインです。

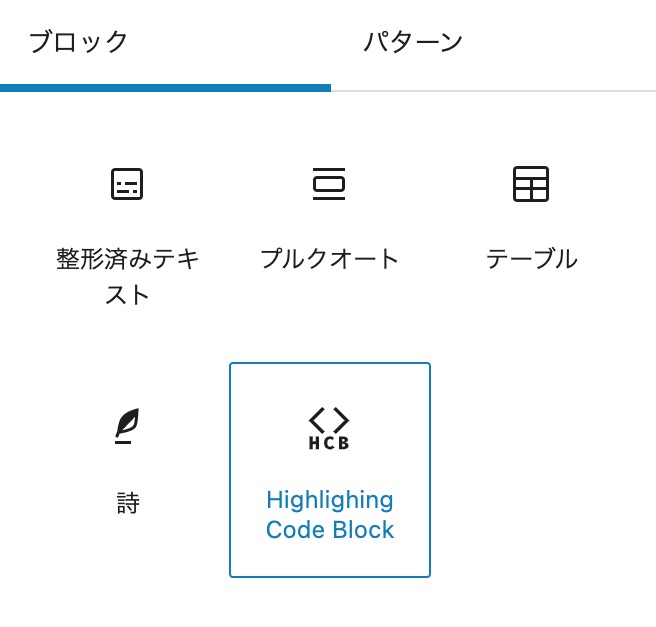
プラグインを有効化すると、「Highlighting Code Block」が追加されます。
ショートカットで、段落のブロックに「/hcb」と入力してもブロックを追加できます。

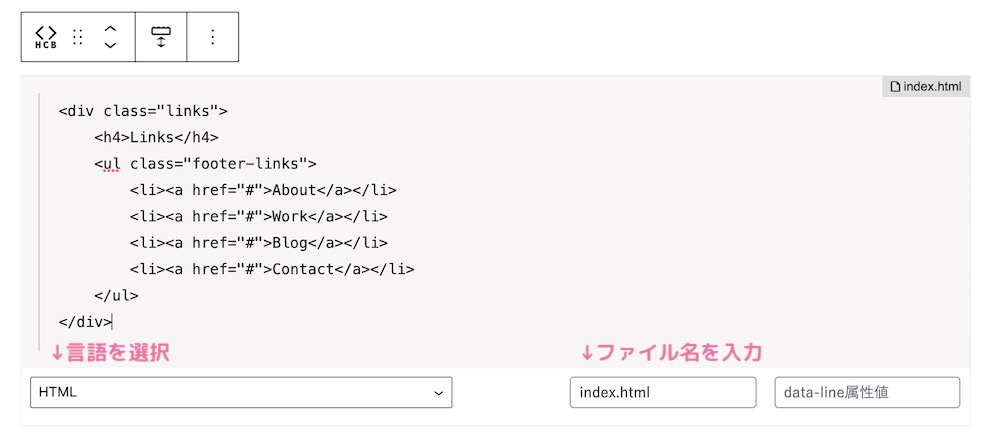
コードブロック内で、ソースコード、プログラミング言語、ファイル名などを入力します。

ブラウザ上では↓このように表示されます
<div class="links">
<h4>Links</h4>
<ul class="footer-links">
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>「CodePen」をつかう
HTML、CSS、JavaScriptなどマークアップ系のコードであればCodePenがおすすめ。
ブラウザ上で作成したコードを作成して、記事に埋め込むことができます。
それぞれのコードと動作結果を一緒に表示できるので、とっても見やすいです。
CodePenをWordPressブログ記事に埋め込む方法
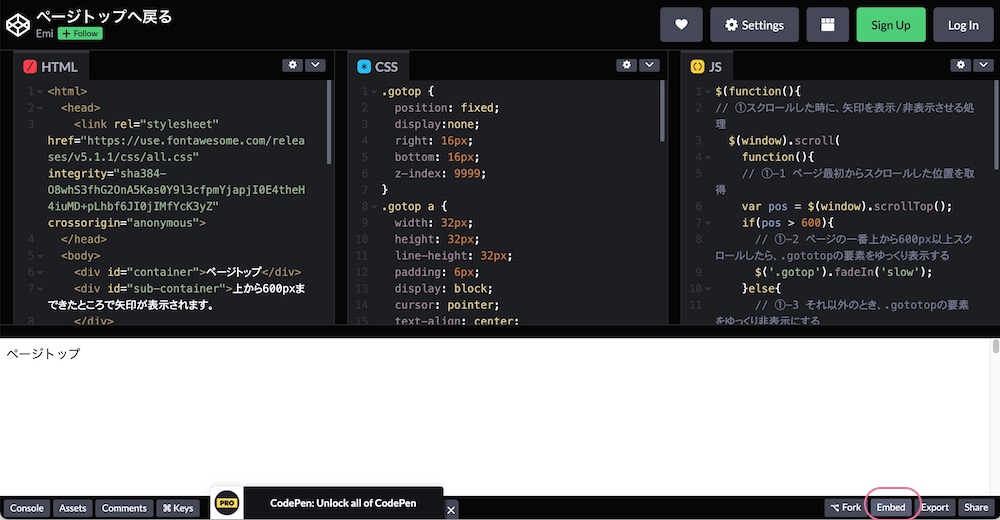
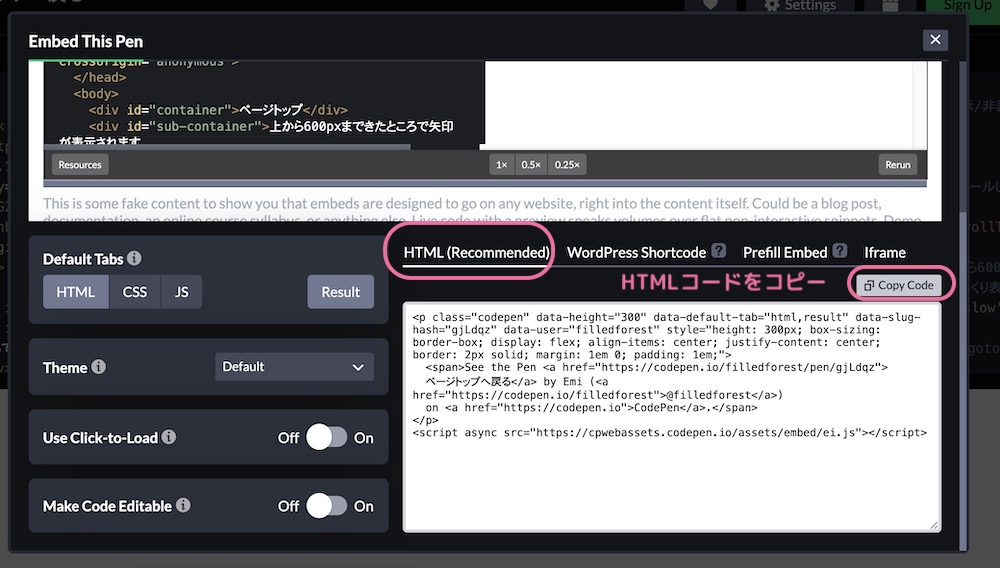
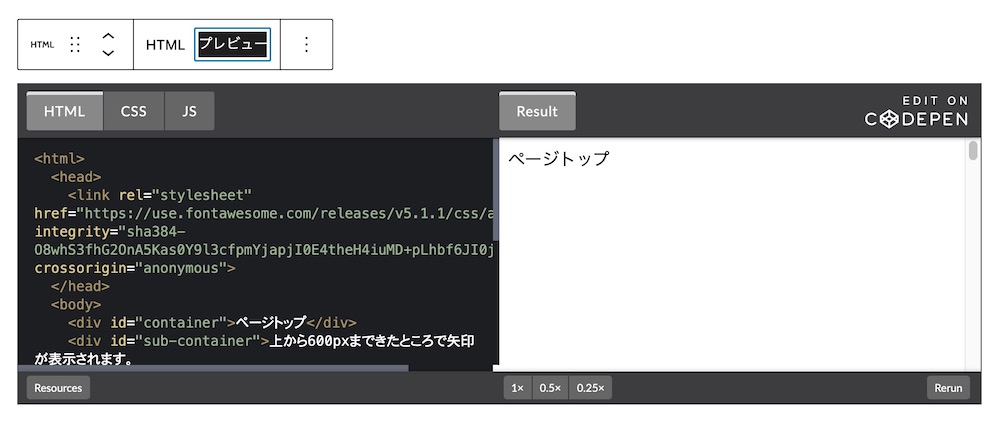
CodePenでソースコードを作成したら、画面の右下のEmbedをクリックします。


エディターで、コードブロックを追加します。

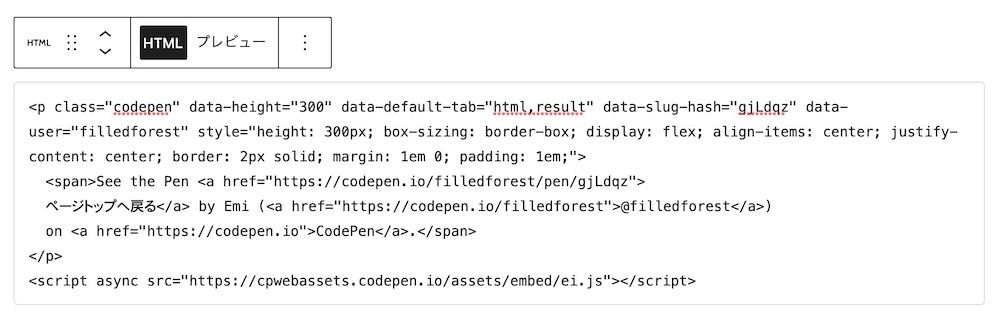
コピーしたコードを入力します。

プレビューに切り替えると、CodePenの形で表示されます。

プラグインなし:Prism(コードフォーマット用JSライブラリ)を使う
プラグインを使わずに、ソースコードを読みやすく表示するには、Prismを使います。
前述したプラグイン「Highlighting Code Block」もPrismを使っています。
公式HPから、cssとjavascriptをダウンロードし、WordPressに導入することで使えるようになります。
Prism導入手順①prism.cssとprism.jsをダウンロードして、テーマフォルダ内に配置する
Prismにアクセスします。
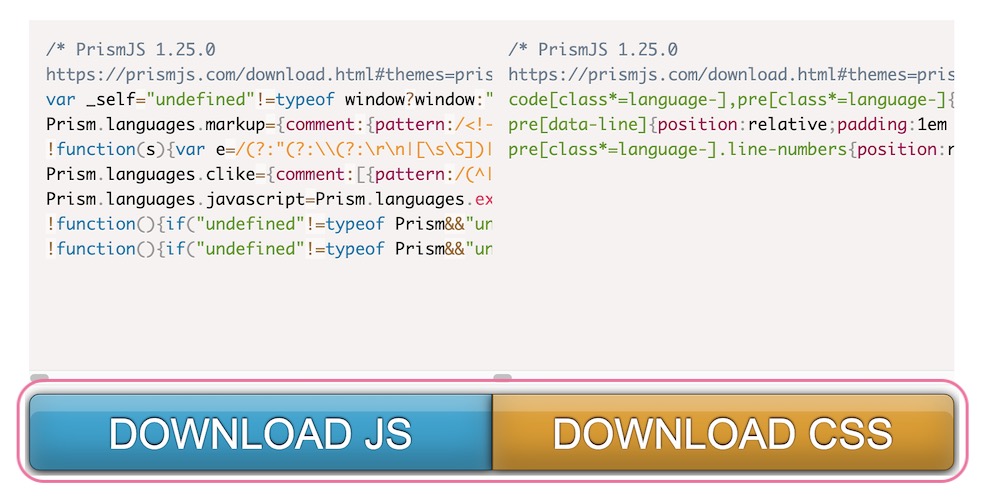
右上のDownloadボタンを押します。

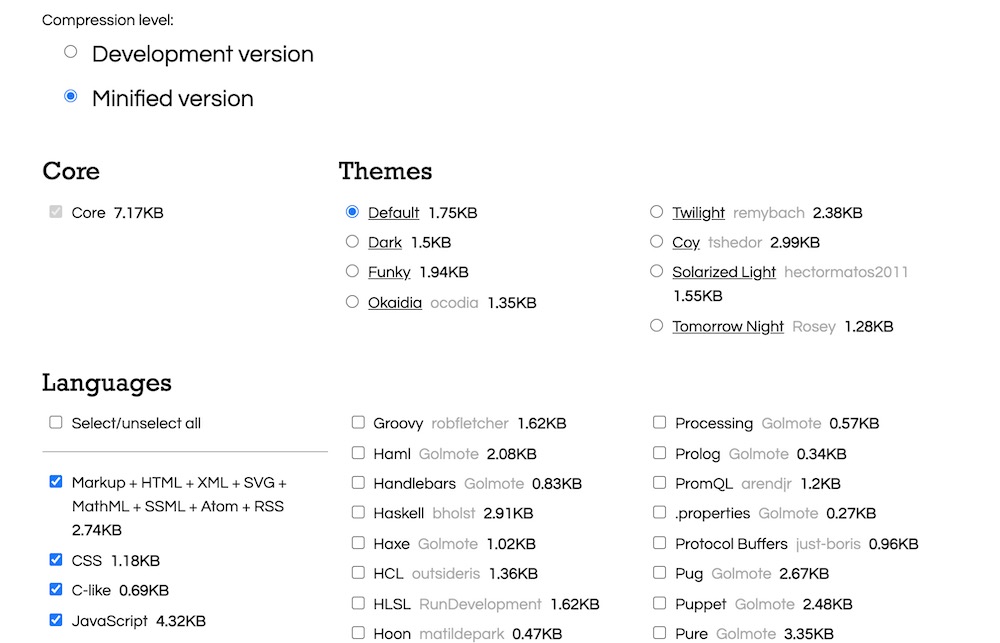
Themes(ソースコードの表示テーマ)、Language(プログラミング言語)にチェックを入れます。

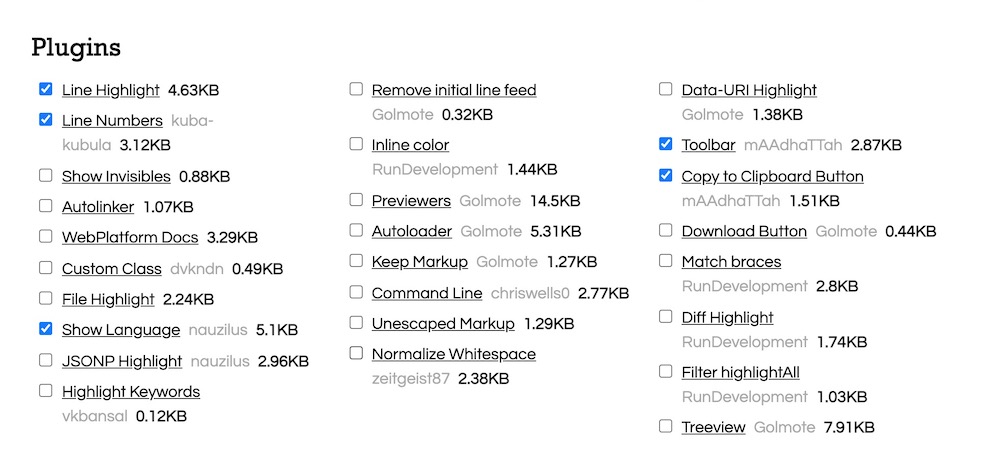
Plugins(プラグイン)にチェックを入れます。ここでは、Line Highlight(行のハイライト)、Line Numbers(行数の表示)、Show Language(プログラミング言語)、Copy to Clipboard Button(コピー)にチェック入れてみました。

一番下のプレビューを確認して、DOWNLOAD CSSとDOWNLOAD JSをクリックします。

Prism導入手順②WordPressにCSSとJSを読み込む
ダウンロードしたCSSとJSを、テーマファイルに配置して、functions.phpからそれぞれのファイルを読み込みます。
※注意:テーマによって、ディレクトリの構成や、プログラムの記述箇所が異なります。
テーマフォルダ
┗ CSS
┗ prism.css
┗ JS
┗ prism.jsWordPressテーマにCSSとJSを導入する手順は下記の記事を読んでみてください。

functions.phpにてprism.cssとprism.jsを読み込んだら、ヘッダーとフッターに追記します。
<head>の中で、prism.cssを読み込むコードを記述します。
<link href="<?php echo get_stylesheet_directory_uri(); ?>/css/prism.css" rel="stylesheet">
</head></body>タグの直前で、prism.jsを読み込むコードを記述します。
<script src="<?php echo get_stylesheet_directory_uri(); ?>/js/prism.js"></script>Prism導入手順③記事内にソースコードを記述する
続いて、記事内でプログラムを表示させる書き方です。
ブロックはコードブロックを使います。

コードブロック内で、preとcodeで挟んでソースコードを記述します。

<code>: プログラム(ソースコード)の記述を意味する。このタグ内の文字列は、等幅のフォントで表示される。
<pre>: preformed text(整形済みテキスト)。このタグ内は、改行やスペース、インデントがそのまま表示される。
なお、「>」「<」「&」などはHTMLタグと区別するために、エスケープ文字に変換します。
(WordPressのビジュアルエディタ は自動で変換してくれるので、気にしなくてOK)
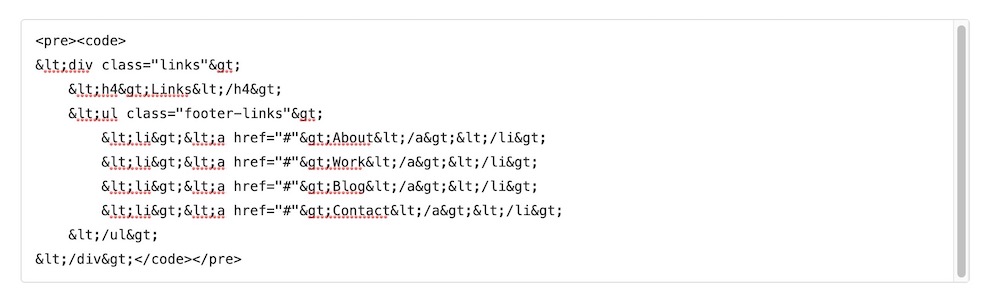
エディターの記述
<pre><code>
<div class="links">
<h4>Links</h4>
<ul class="footer-links">
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
</pre></code>ブラウザ上での表示
<div class="links">
<h4>Links</h4>
<ul class="footer-links">
<li><a href="#">About</a></li>
<li><a href="#">Work</a></li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>Prism導入手順④クラスに表示方法を設定する
codeのクラスにlanguage-〇〇とプログラミング言語名を指定します。
また、preのクラスにline-numbersを書くと行数を表示させます。
<pre class="line-numbers"><code class="language-markup">
<pre class="line-numbers">
<code class="language-markup">
〜〜
</code></pre>
</code></pre>WordPressにソースコードを表示するやり方3選
WordPressの投稿にソースコードを表示する方法3選を紹介してきました。
- プラグイン「Highlighting Code Block」を使う
- 「CodePen」を使う
- プラグインなしで実装する(PrismJSライブラリの使用)
一番簡単なのはHighlighting Code Blockですが、表示させるプログラムによって、使い分けていくといいと思います。