トレースは、バナーや広告などの見本を、自分で再現しながらデザインを学ぶ練習手法です。
お手本通りに真似て作ることで、デザインの引き出しを増やしたり、ツールの使い方になれることができます。
トレース&模写におすすめの教材
私は前に一度、トレースをやってみたことがあります。
見本となる画像を探したり、画像と同じフォントや素材を探したり、ツールの使い方をネットで調べたり、一つのトレースを終えるのに時間がかかりすぎてしまい、挫折してしまいました。
そこで、いい本を見つけました。
この「トレース&模写で学ぶ デザインのドリル」を順に進めていけば、いろんなデザインに触れられて、自分でも同じデザインを再現できる力が身につくわけです!
実践・デザインのドリルをトレース
ここからは、実際のトレースの様子の記録です。
Lesson 1-6.トレースで、レイアウトを学ぶ
まずは、パーツのレイアウト、揃え方を学びます。
演習1:写真展のチラシ

- 字間を広めに開けると、文字を強調できる
- 読ませたい文字とその他の文字で差をつけるために、フォントサイズの大小、色の濃淡をはっきりつける。
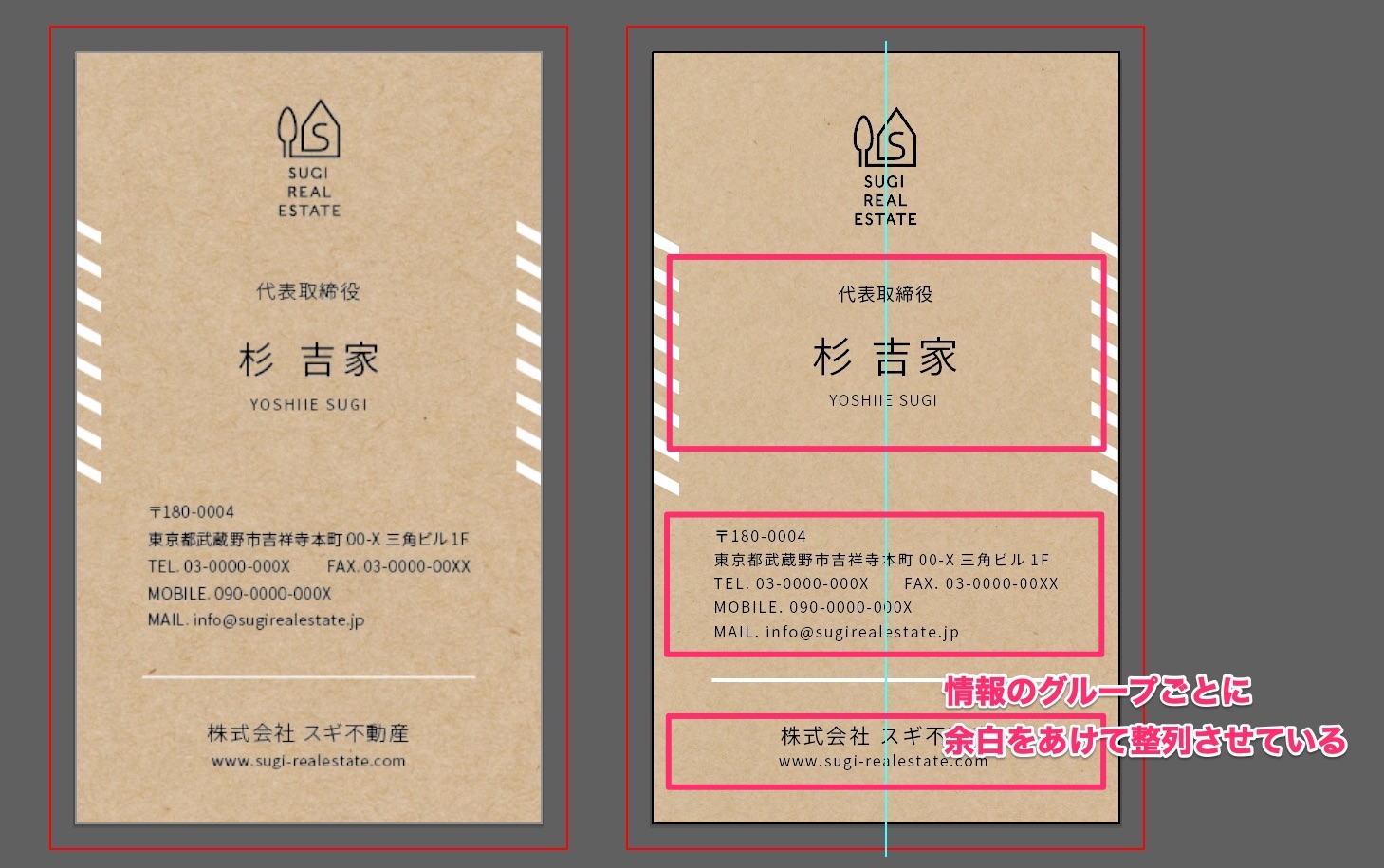
演習2:名刺

- 意味のあるグループごとに隙間を開けている
- 住所や電話は、左寄せにして文頭を揃えて、読みやすく。
演習3:クリスマスキャンペーン広告

- Happy Chirstmasなど、メインの文字は思い切って大きく。
- 「ファミリーモール」に対して、「の」は小さく、文字の優先順位を明確にする
- 同様に、「日付」に対して「曜日」は小さい
演習4:ウェディング広告

- 文字の並びと写真の人物の位置がバランス良くなるように、写真を切り抜く
- 写真に文字を重ねて動きを出す
- 黄土色もゴールドっぽく見えて高級感が出る。
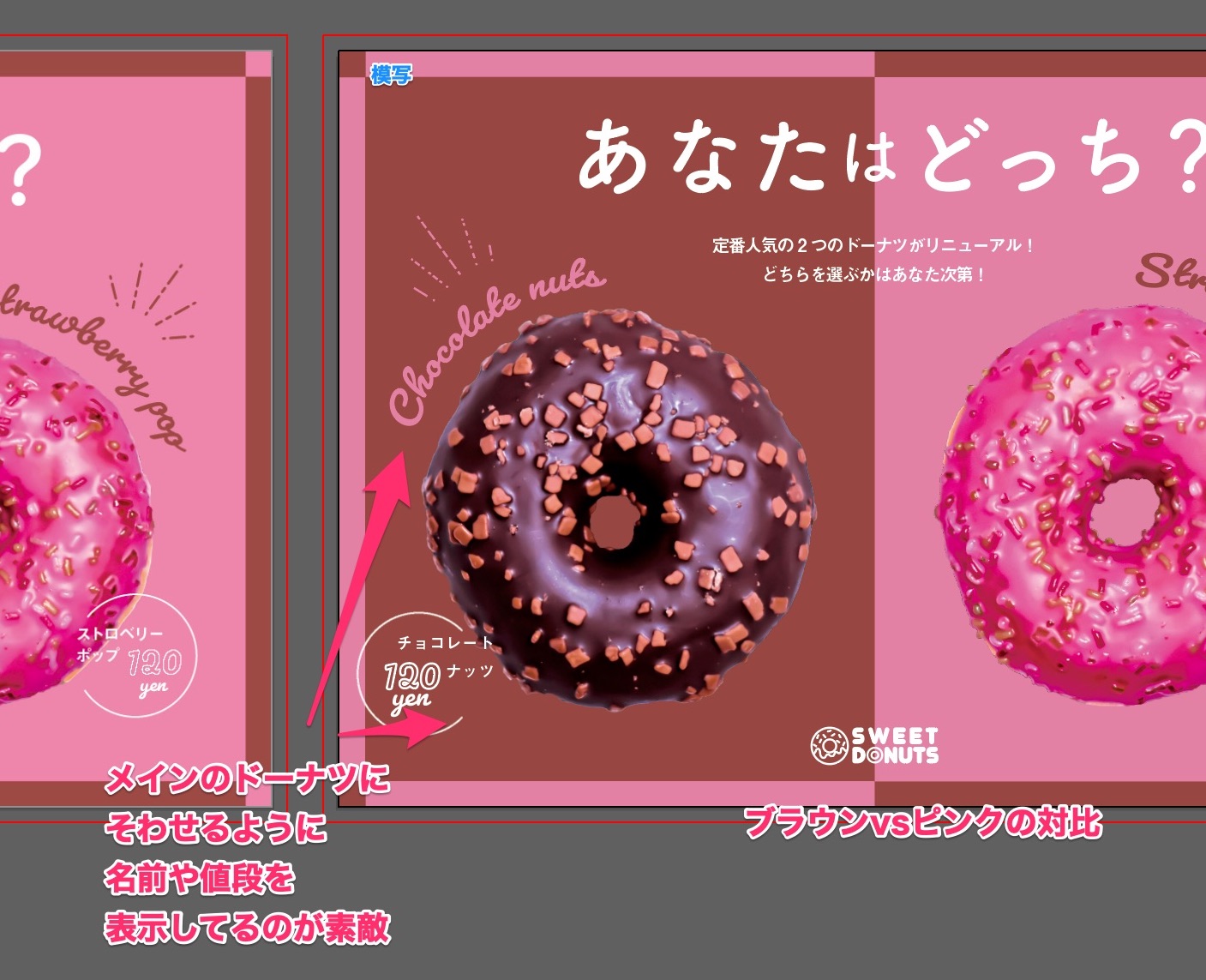
演習5:ドーナツ商品紹介

- 商品の色を主体に、対比させる。
- ドーナツの円を生かした丸みのある配置が素敵。
- 円を欠けたり、線を点線にするのに苦戦
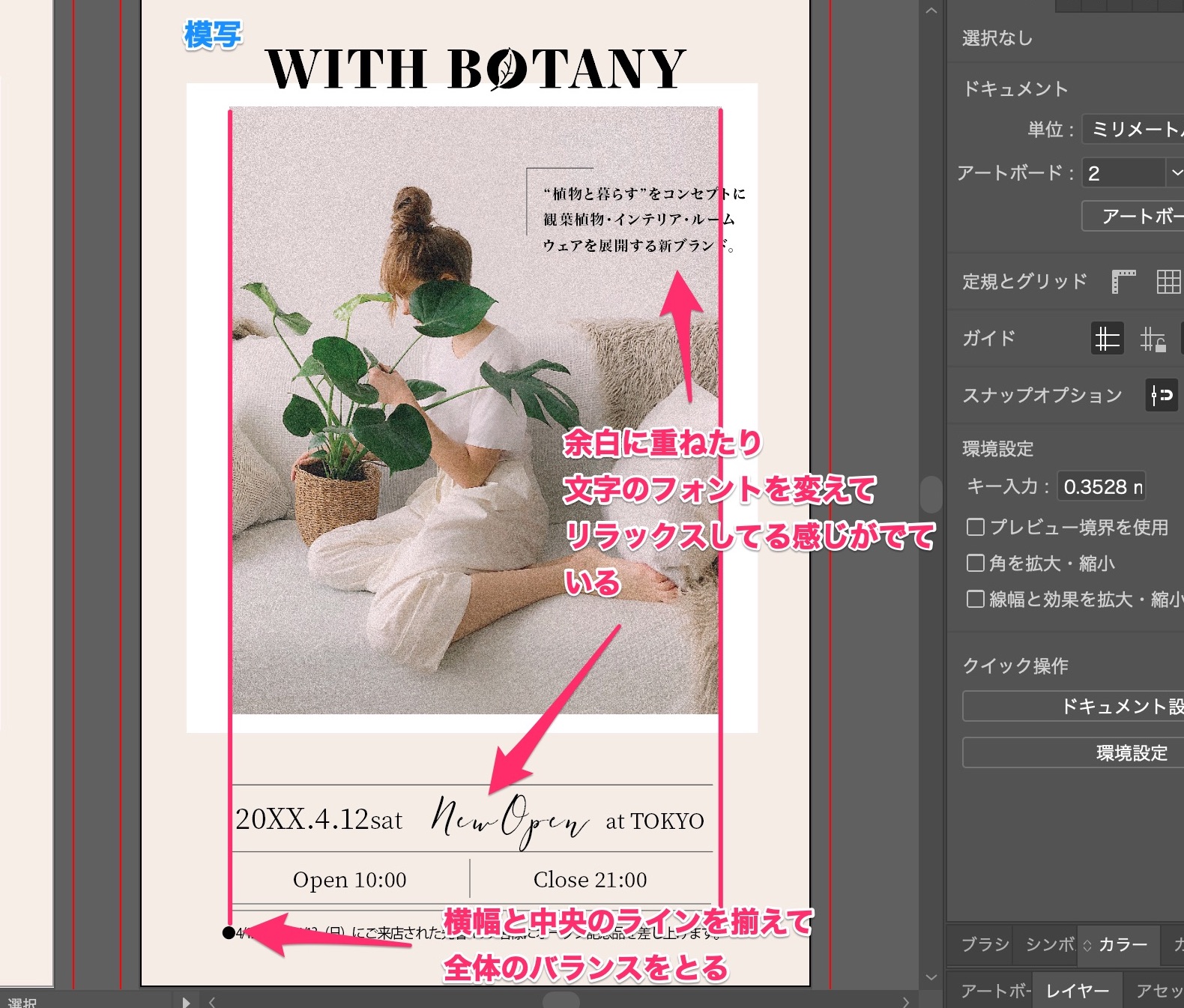
演習6:DM

- 横幅と中央ラインは揃えて全体のバランスをとる(模写したやつは、ちょっとずれてるけど…)
- 全て整列させるのではなく、文章は右にずらして重ねたり、フォントを手書きっぽくして、リラックスした感じがでている。
- 写真の上下/左右の余白が違う(左右のほうがちょっと広い)のも、アートっぽい感じがする。
Lesone 7-11. トレースで配色を学ぶ
配色をテーマにした演習です。
色に関しては、どの色を使っているか本に書かれているので、迷わなかったです。
でも、自分で同じような配色を作れるかというとまた別問題・・・。
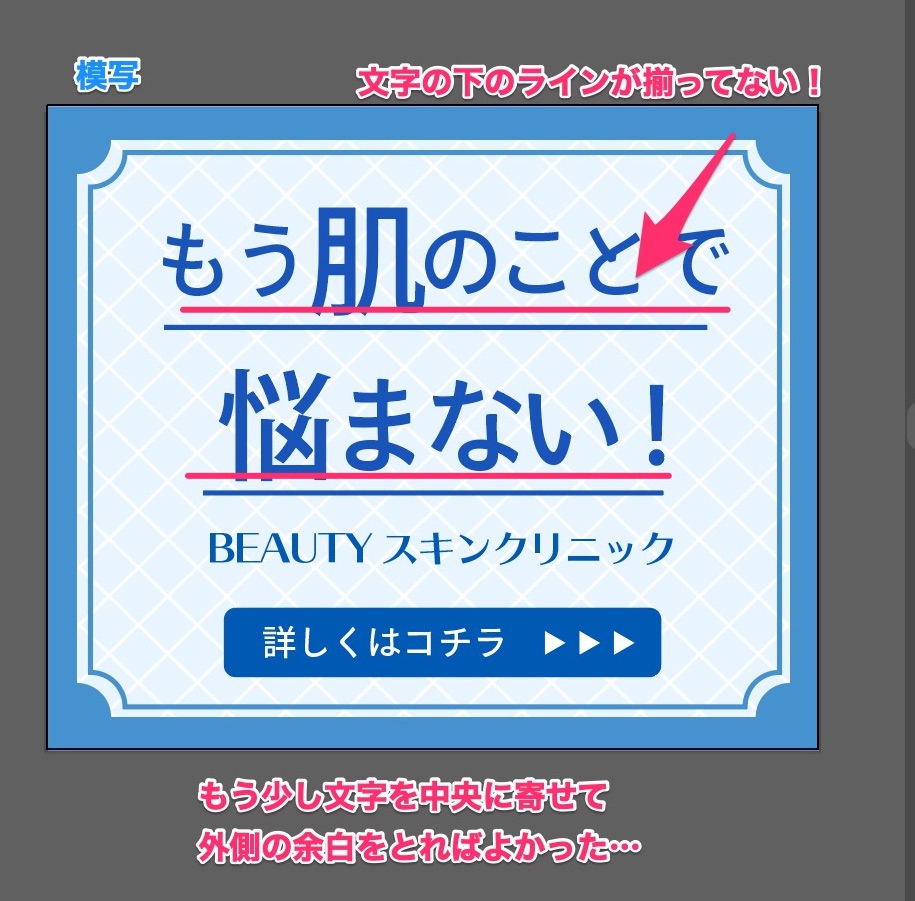
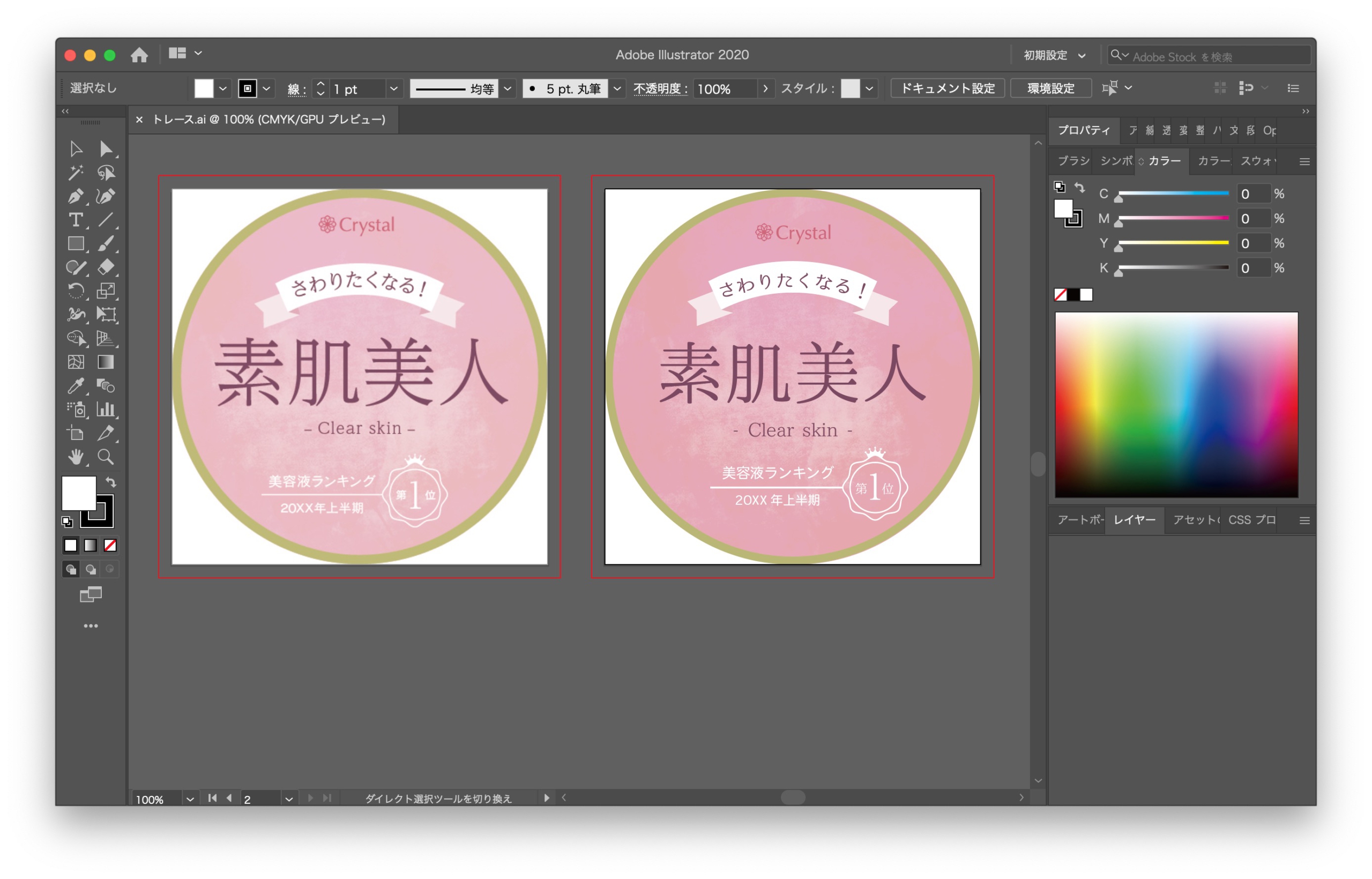
7:美容クリニックバナー

メモしてて気づきましたが、模写したやつは文字のベースラインが下に揃っていない…。
- 青で清潔感や誠実さを表現(背景のタイルっぽいのも洗面所のようで清潔感がある)
- 同じ青系でも、文字は明度や彩度を変えて目立たせている。
- 「肌」や「悩」など、文字を大きくして印象付けている。
8:バレンタイン広告

- 同じ赤でも濃度を変えて、コントラストをつける
- フォントを明確に変えるとメリハリがつく
このふにゃっとした線、どうやってつくるんだろ。

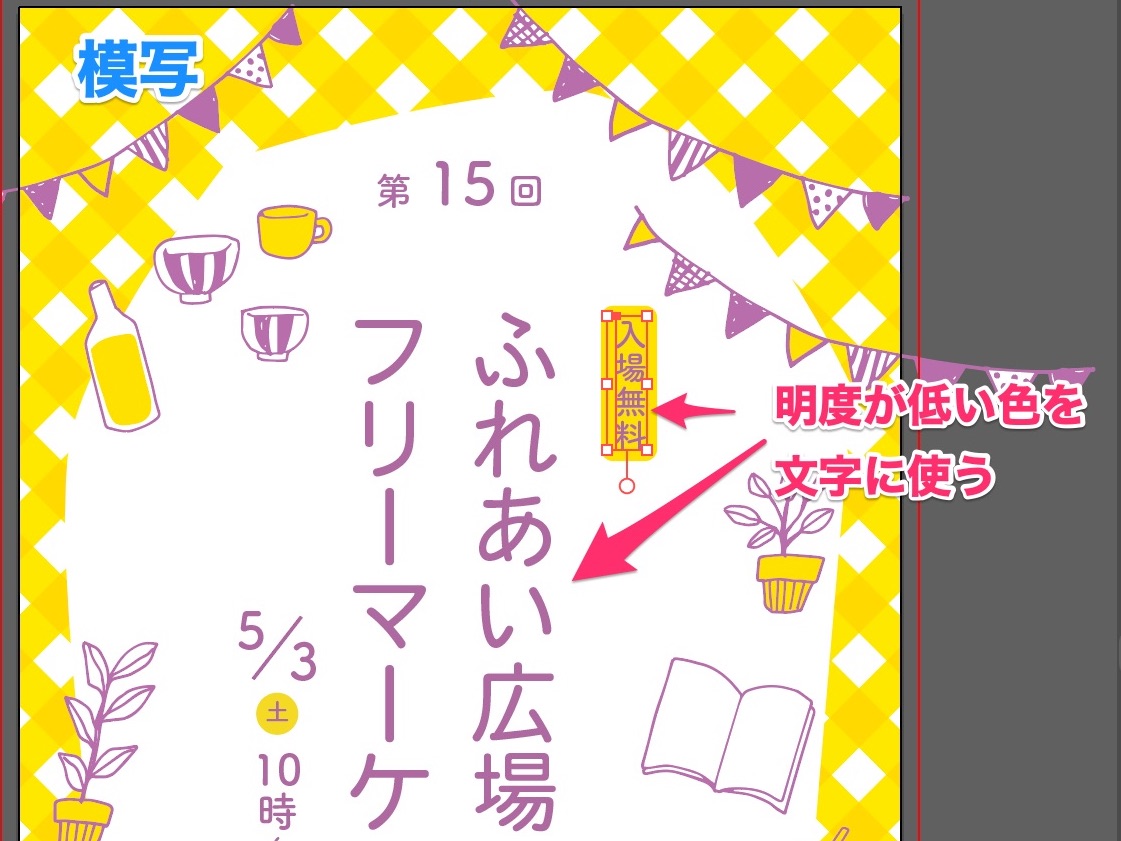
9:フリマ広告

- 黄色×紫でインパクトがある組み合わせ!
- 濃い方(紫)を文字に使う
今回のハイライトは、文字のベースラインの、数字の向きの揃え方を学びました。


どちらも、文字パネルの右上のメニューバー>文字揃え>欧文ベースラインで揃います。
10:季節限定キャンペーン

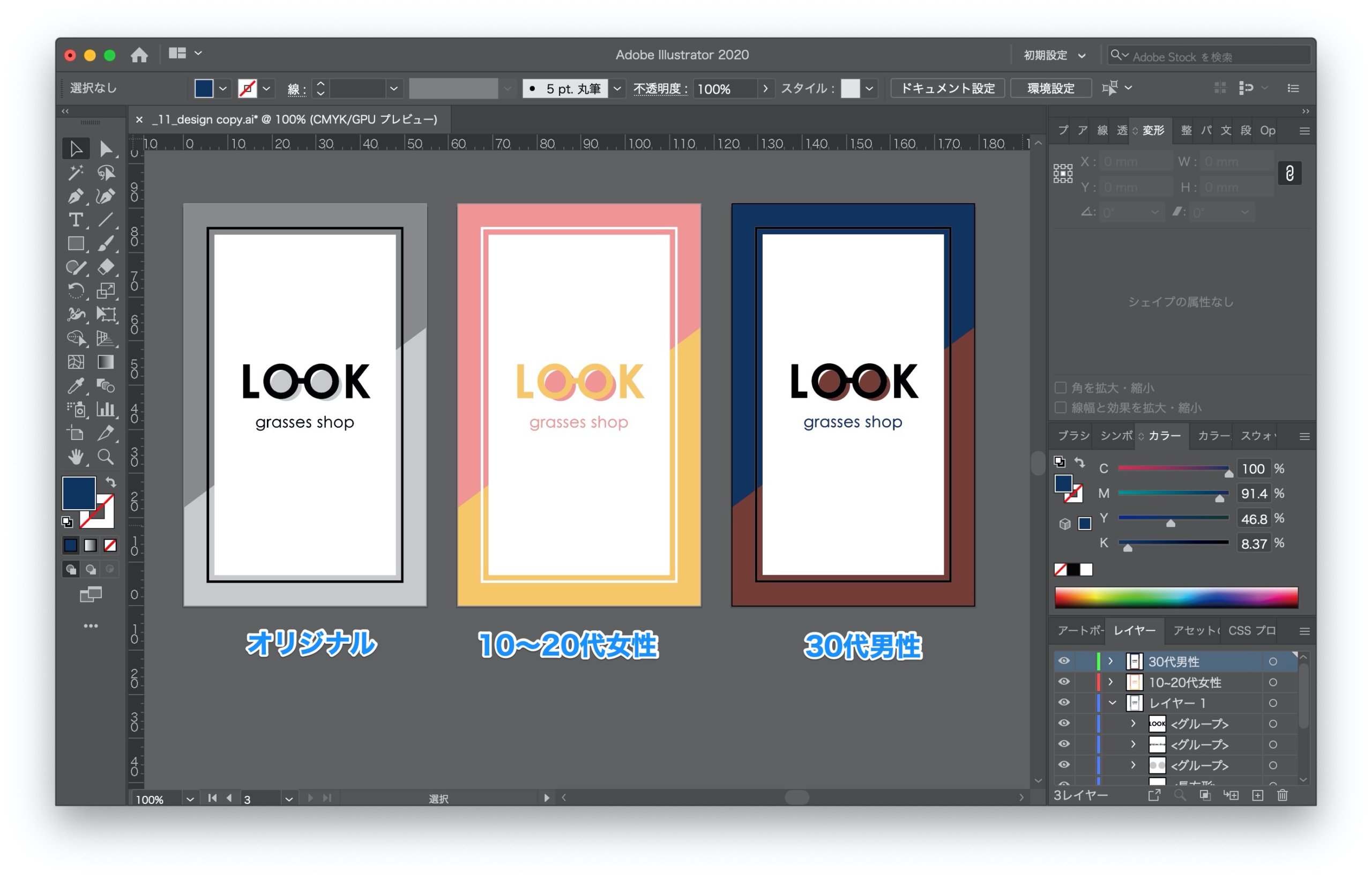
11:メガネショップカード

- 釣り合う二色を選ぶのが難しい
- いつも似た色をばかり選んでしまう
いいなぁと思った色合いをストックしておくことが大事だなと思いました。
Lesson 12〜17 トレースでフォントを学ぶ
フォントで印象がどのように変わるのかを学びます。
12スキンケア店頭POP

- 細めの明朝体だと、女性らしく
- 丸ゴシックだと、親やすい印象
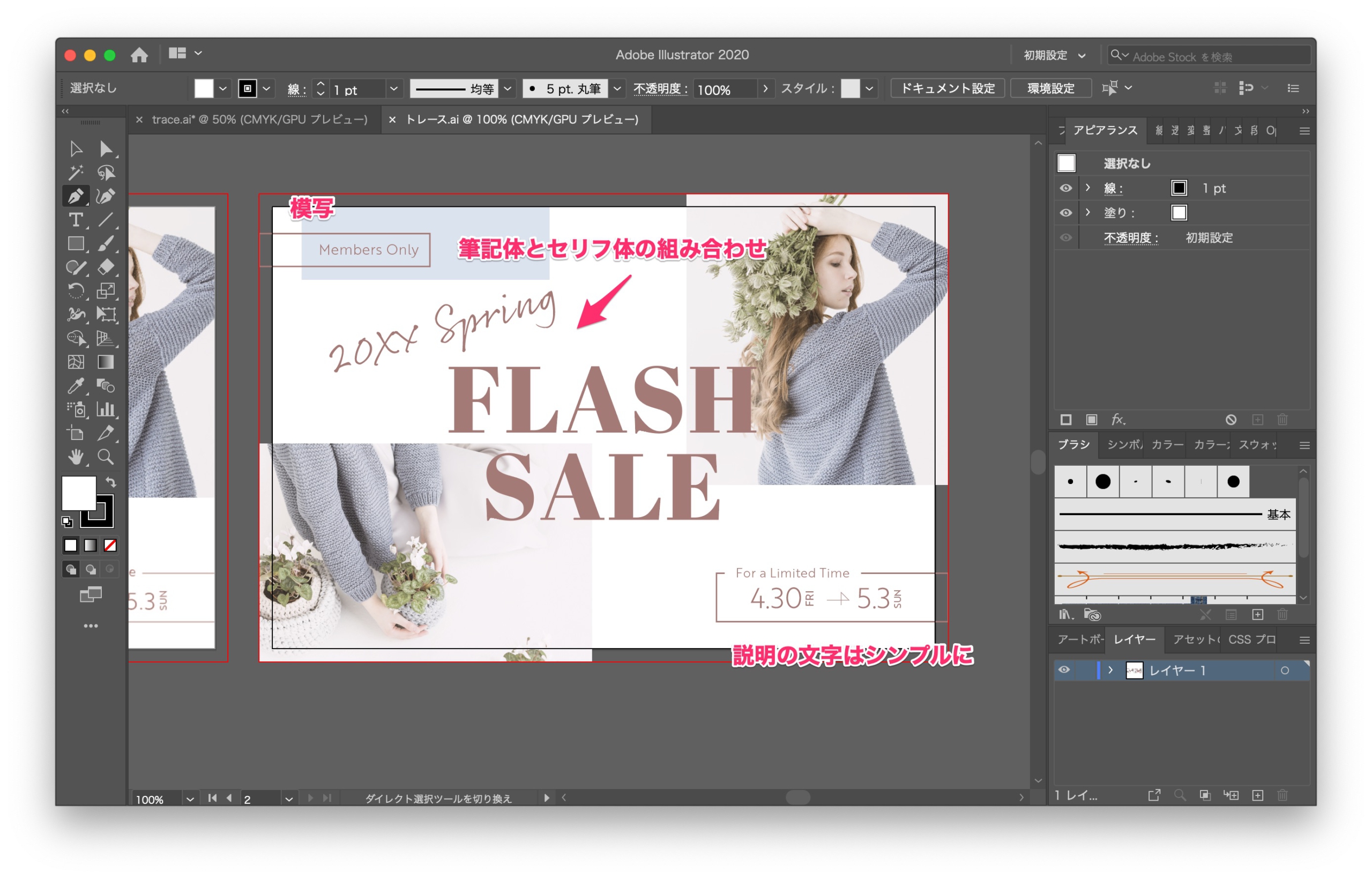
13セールの告知

【フォントを使うときのポイント】
- だいたい2種類のフォントを使う(メインの題字とサブ情報で使い分け)
- 重めのフォントと軽めのフォントでメリハリをつける
14イベントのチラシ

- 見せるフォントと読ませるフォントの使い分け
15キャンペーンのバナー

- 文字だけでも、変化をつけると華やかに
16高級レストランロゴの作成
続いてお題の文字をフォントで、ロゴにする演習です。

- 大人のカップルがワインを楽しむイメージでワインレッドをチョイス。
- ワインのボトルのように、
- セリフ体で高級感を演出
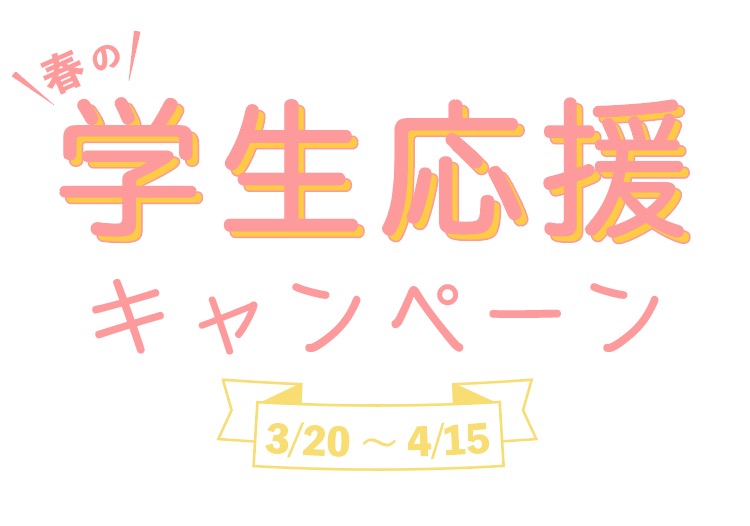
17学生向けキャンペーンのロゴ

- 春なのでピンクを選択。
- 学生の活気が現れるように、サブカラーに黄色を選択、また丸ゴシックで親近感を出す。
- 優先順位の高い順に文字サイズを変えてみる。
色は春っぽさが出ているけれど、なんだか寂しい?
特にキャンペーンと日付のところは飾ることができていないでそのまま文字だけになっています…。
「学生応援キャンペーン」で画像検索してみると、
桜を使っていたり、応援のイメージでメガホンを使っている。
作る前に、どういったデザインがあるのか、参考となるデザインをいっぱいみておくのも大事だと思いました。
18パン屋のポスター
続いての演習は、字間に着目。

ここで、「なんで、字間を調整する必要があるの?」という疑問が。
日本語のフォントは、正方形にハマるように作られているので、文字同士の間隔がそろわない。ひらがなやカタカナは漢字に比べて空きが広く、漢字が詰まって見えます。

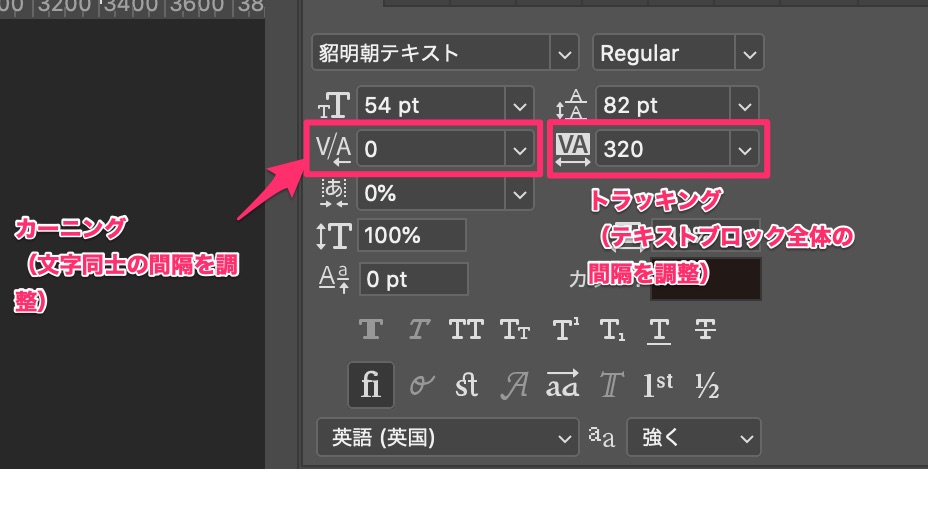
- カーニング:文字同士の間隔を設定
- トラッキング:選択したテキストや、テキストブロック全体の文字間隔を調整 また、カーニングには、「メトリクス」「オプティカル」という設定があります。
- メトリクス: 欧文フォントに含まれる、ペアカーニング(Wa,WAなどの特定の組み合わせ空き)の情報を使う。 日本語フォントには基本的にペアカーニング情報がない。
- オプティカル: 文字の形状に応じて文字間隔を調整する。 文字間の調整は、調整したい文字を選択し、altと矢印←/→で20ずつ調整できます。
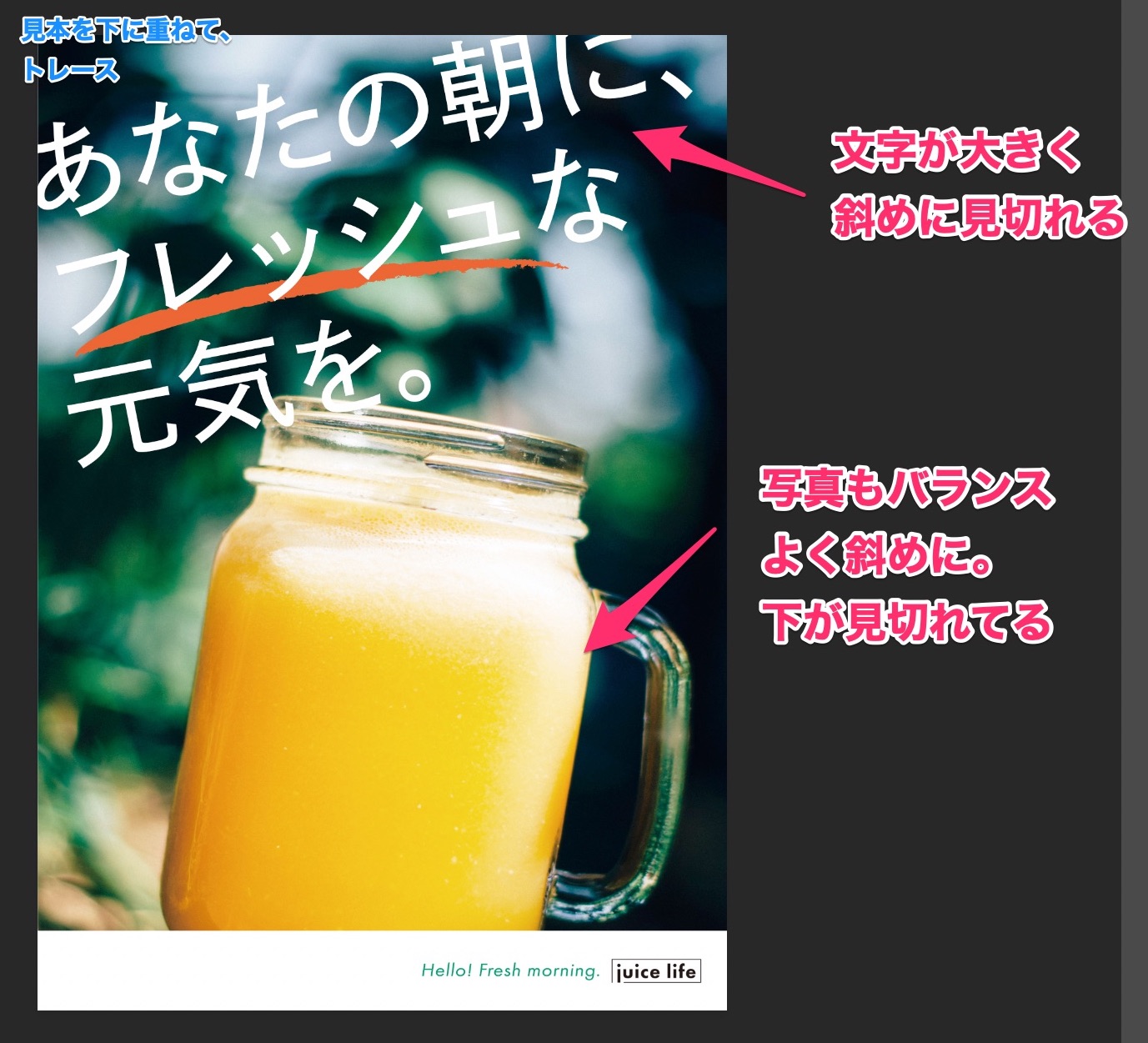
19飲料メーカーのポスター

- 文字を斜めに見切れさせて、躍動感を出す。
- 文字は右斜め上に、写真は右斜め下に角度を傾けてバランスよく
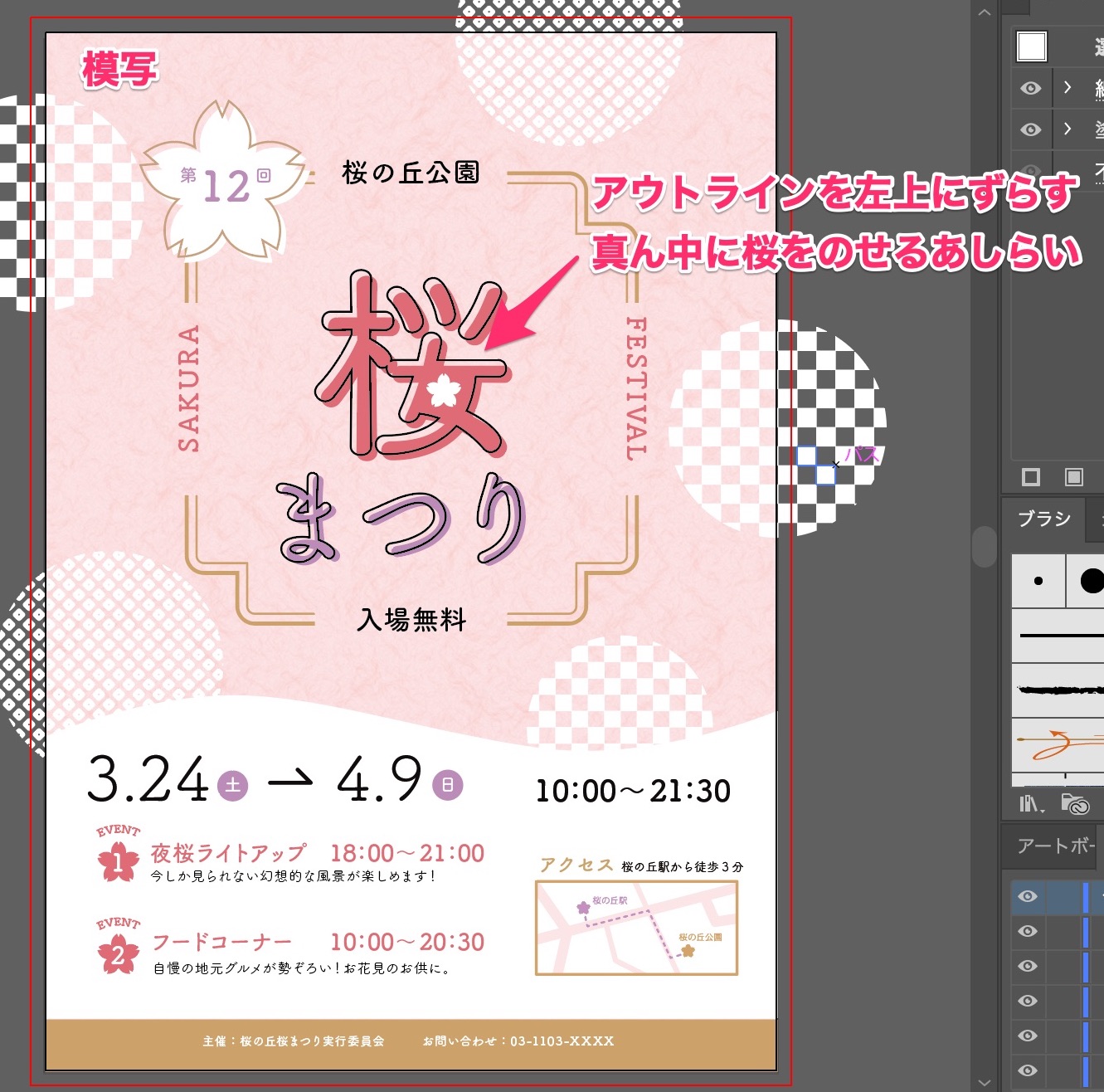
20桜祭りの広告
文字を主役にしたデザイン。
めっちゃ時間がかかった…!!

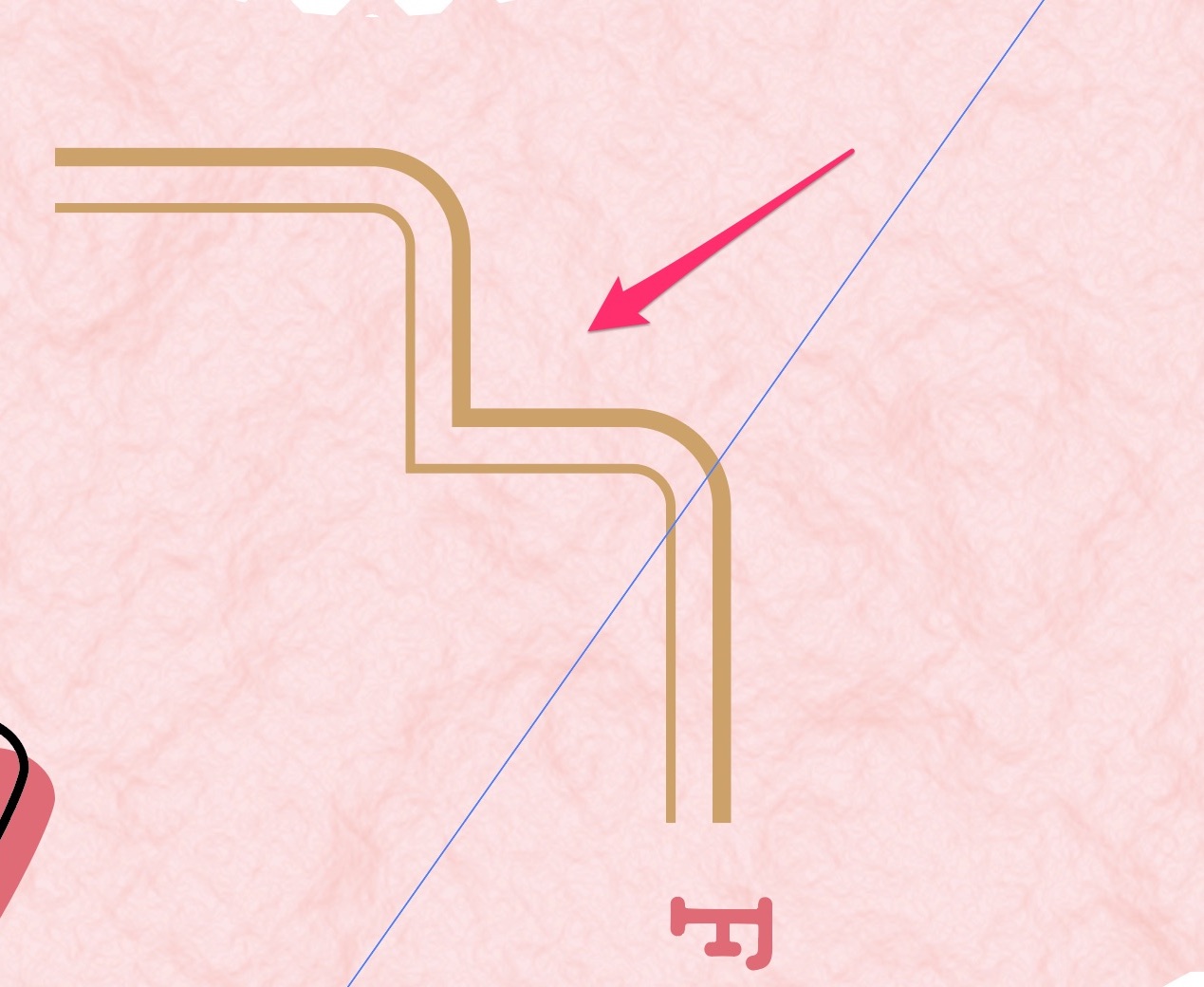
大変だったのがこれ。

角丸の長方形を作る
→ コピぺして90度回転させる
→ パスファインダーで結合
これで+の形をした図形ができます。
同じものを作ってオブジェクト>オフセットで小さくする。
文字と重なる部分を消す
→ アンカーポイントを追加
→ ダイレクト選択ツールでパスを消す
Lesson21-26 トレースで効果的な写真の使い方を学ぶ
Lesson 21 フリーマガジンの表紙

- 写真のトリミングは、被写体の配置をバランスよく
- 写真の色(茶、緑)を文字色に使う
- 細く、ゆるやかな文字でリラックス感を演出
Lesson22 旅行代理店のポスター

- 写真を全面に配置させて迫力が出る
- 文字は白で、写真の邪魔をさせない
Lesson23 スイーツ店のチラシ

- 写真を切り抜くと背景の情報がなくなり、商品に注目がいく。
- 商品に合わせた色とフォント。
- 飾りで周りを華やかに。
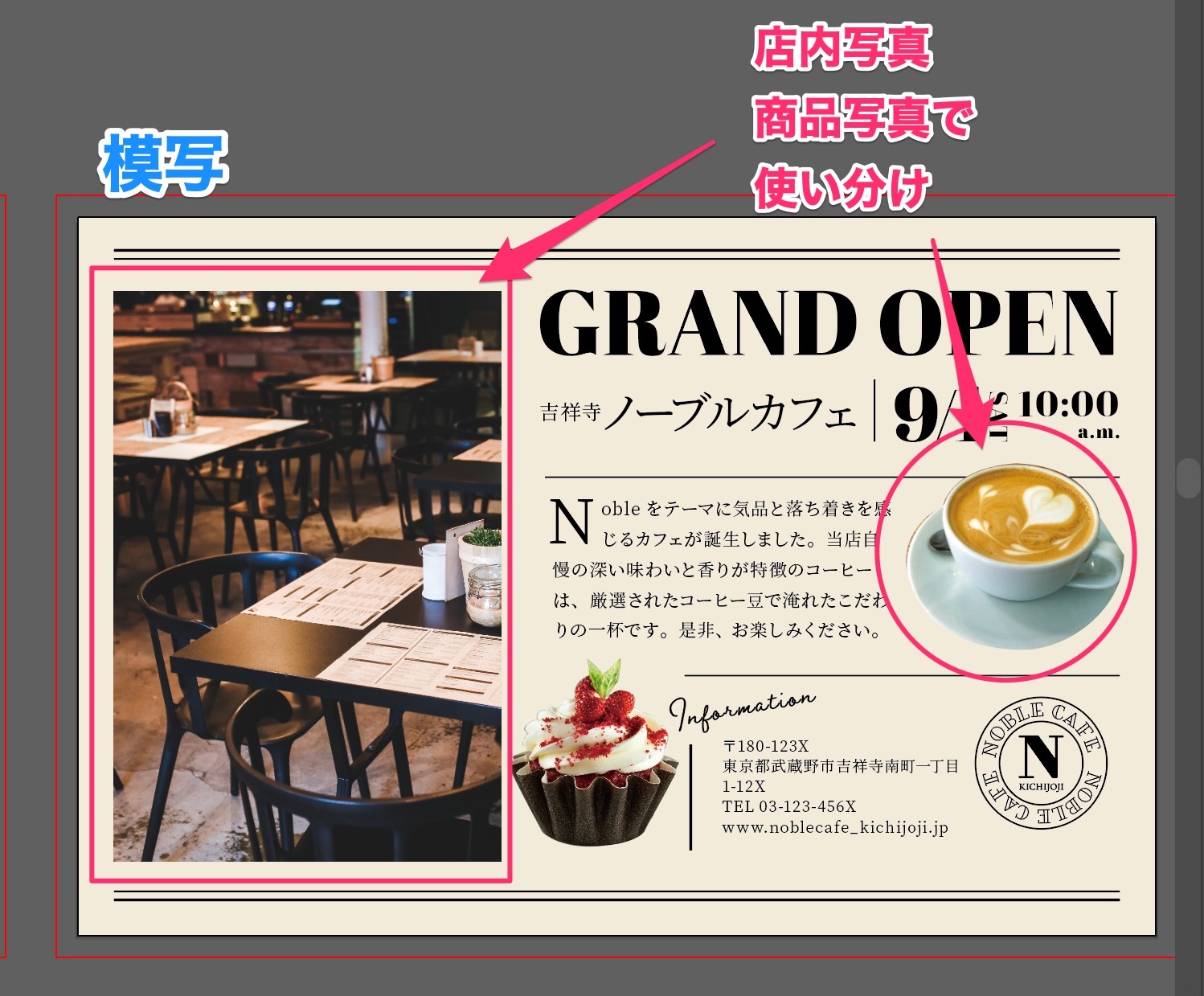
Lesson24 カフェ新規開店のDM

- 店内写真は四角、商品は切り抜きと、目的に応じて使い分け。
- 整頓させると上品な印象を与えることができる
- 商品やInformationをずらして配置させることで抜け感がでる。
Lesson25 ショップカード
商品とロゴを組み合わせてショップカードを作ってみました。

- 左半分は商品を主体に、右上にロゴ配置させてバランスよく
- 写真を邪魔せず、しっかりとロゴが見えるように白をチョイス。
作ってみるとロゴはもう少し小さくてもよかったかも?
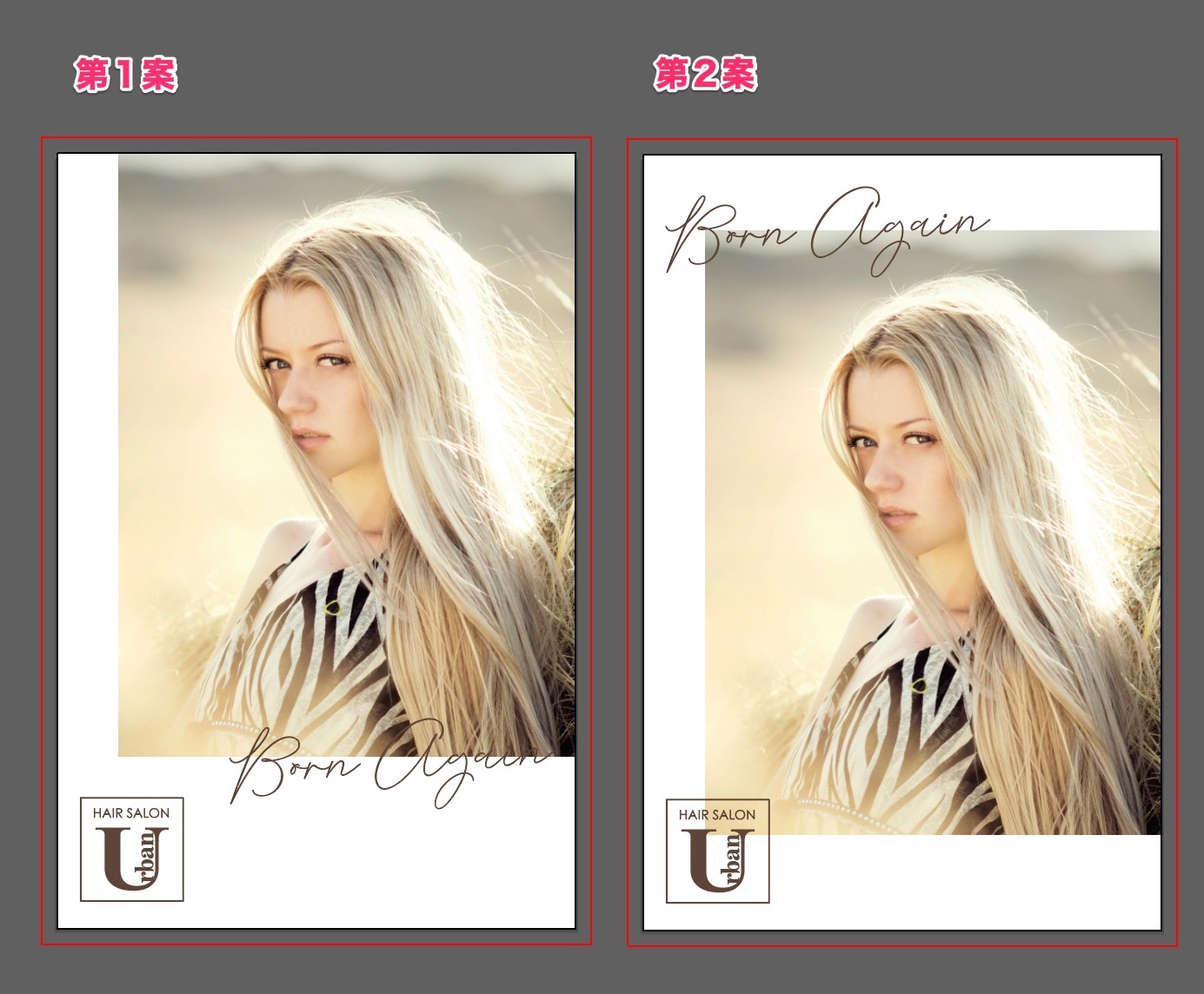
Lesson26 ヘアサロンのDM
写真、ロゴ、キャッチコピーでチラシを作ります。

- 作ってみて、よく考えずに写真とフォントを並べた感じになってしまった…。
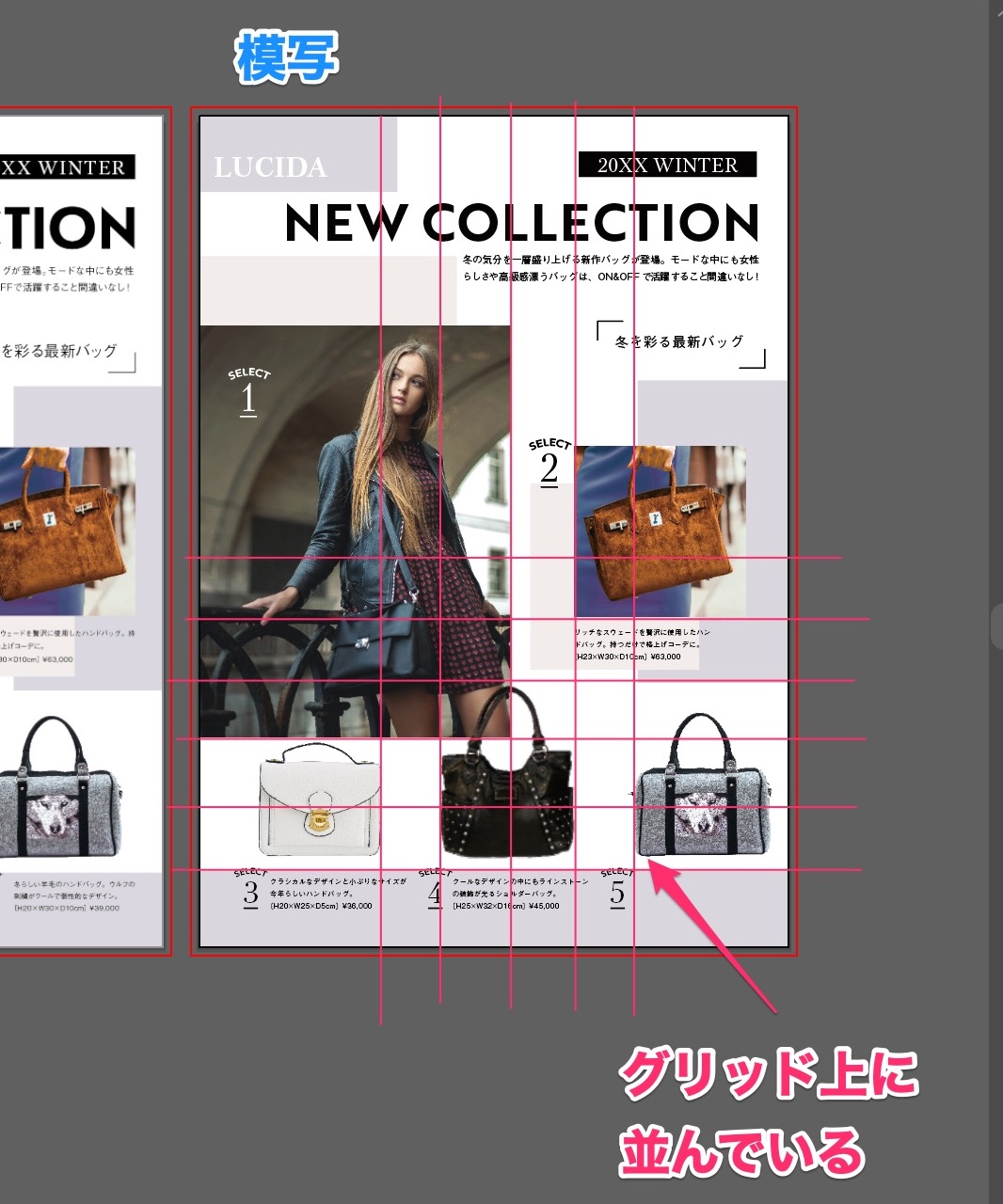
Lesson 27 雑誌の特集記事

学んだこと/気づいたこと
- 模写中は気づかなかったけれど、グリッドでレイアウトをしているので、まとまりがよく見える
Lesson28 映画のチラシ

学んだこと/気づいたこと
- 読ませたい文字は大きくしている。
- 写真を波に切り抜い当たり、文字を波にすることで、柔らかい印象。
- 波線の文字の書き方を学んだ
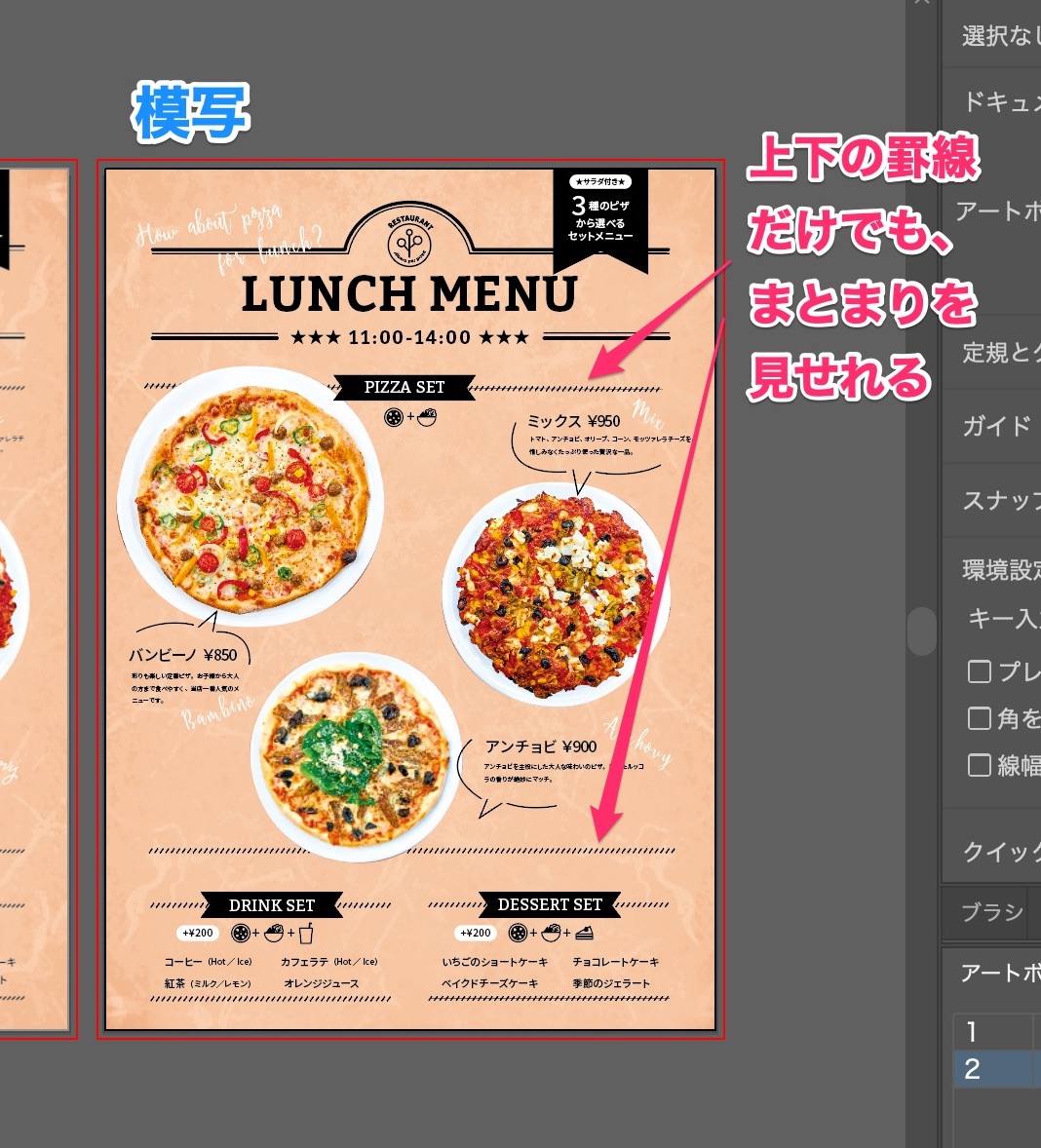
Lesson29 レストランのメニュー

学んだこと/気づいたこと
- 三角形に大、中、小と、商品を並べるのがバランス良い
- 斜めの罫線の線を作り方がわかった!
Lesson30 ヨガ教室のチラシ

学んだこと/気づいたこと
- 透明なグラデーションで上品かつ軽やかな印象を与えられる。
- 同じ形の写真も引きだったり、寄ってたり、変えるとことでメリハリがある
- グラデーションをかける方法を学んだ!
デザインドリルを実際にやってみた感想
デザインのあしらいに気がつくようになった
実際に手を動かしてやってみると、
細かいデザインのあしらいに気がつくようになりました。
例えば、1文字ごとにサイズが違ったり、微妙に文字間を調整していたり、

文字にカーブをかけたり、

円を欠けさせたり、

デザインの意図を考える
デザインをする時に、どうして、「この色を選んだのか」「このフォントにするのか」「フォントの大きさはこれでいいのか?」各パーツを選ぶ意味、置く意味を考えるようになりました。
次なる課題が分かった
- フォント、配色の組み合わせが似たり寄ったりになる
- 画像を多く使ったレイアウトや、複雑な素材を作るのが苦手
- ペンツールが苦手
デザインのドリルは実践的で、「どうやって、再現するんだろう?」と考えながらトレース練習できました。
デザインのコツをことはもちろん、練習を重ねてツールの使い方にももっと慣れていきたいです。
デザインのドリル②も出ていました^^